
Use white space to its full potential and empower your designs and user experience
Intro notes about white space:
White space is also known as negative space. Negative space is a better description as the word white is a little confusing. It implies that only that colour (white) can be used, but in fact any colour at all in the colour spectrum can be applied.
Analogy
A way to think of white space is, think you are in a lift or escalator. When that lift is busy and you are crammed in like sardines there is little room to move and some may even feel claustrophobic. This is a example of bad white space use. Good white space would be when you are in that escalator with few people. You feel relaxed and can just 'breathe' easily. Good white space allows a healthy and respectful relationship between the elements of the page or design.
Types of brands or products that use copious amounts of white space.
Large amounts of white space are used to convey:
- Sophistication
- Exclusivity
- Luxury

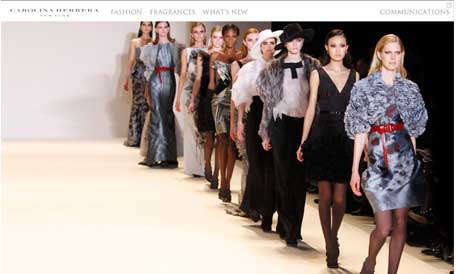
High end products and brands that want to have a sense of luxury like perfumeries and cars use it to great effect. Instead of having an in your face marketing slogan or large type, their textual elements are smaller and surrounded by lots of negative or white space. That said white space can be used in just about any design to great effect.
White Space does three main things:
- Creates grouping
- Creates emphasis
- Improves legibility
Grouping
As you can see from the examples the image on the right has the items and arranged and grouped in an manner that can be easily interpreted. Why? By using white space alone.
Emphasis
If you look at the paragraphs on the left side compared to the right. The third paragraph on the right stands out prominently because the amount of space around it. The space alone gives it emphasis and the element 'pops' out at them.
Legibility
Looking again at the right image, its very clear that its easier to read than the example on the left hand side. By increasing the 'leading' as its known in typography (or line-height in web design) , can be a big factor in how the readers of the content can comprehend and take it in.
Fixes and tips in using white space
- Line-Height
- Use a grid system
- Question to ask
- Points system to prioritise elements
1.) Line-Height
Lets start with a quickest to implement first. By increasing the default line-height can immediately make the content easier to consume. A good rule to work from is using 150% of the font size to line-height ratio. So for instance:
- A font of 12px would have 18px of line-height
- A font of 16px would have 24px of line-height.
This isn't a hard and fast rule, just a good starting point but will make a difference compared to the default line-height in css.
2.) Use a grid system
Using a grid system will force a designer into thinking about white space. By using generous margins and gutters within the grid will allow the elements to respect one another, rather than randomly placed elements. A lot of designers still think the grid is a hindrance rather than help but there a lot more possibilities to a grid design than was first thought. Grid system designs are used by the majority of well known web designers in 2010. A whole episode of grids will be covered in the future, as unfortunately its out with the scope of this episode to go into detail.
3.) Question to ask – Is every item on this design crucial?
By decreasing the number of elements on the page, it increases the possibility of adding more space into designs.
4.) Points system to prioritise elements
Lets start with a total of 20 points, but you can start with any number. 20, 50 and 100 are good figures.
Give every element in your design a score or number of points, with the total adding up to 20. The more important elements the higher number of points. The less important the lower number of points.
What this does is allows you to remove some elements, by doing so this increases the number of points on the other elements.
With more space left, more emphasis is given to the remaining elements.
An example of this can be used in a navigation. By removing a navigation item its increases the white space between the element increasing emphasis and legibility of the navigation items that are left.
Summary - Hopefully Why White Space in important has been answered. It is hugely powerful – use it carefully and your user experience will dramatically increase.









